Emacs: introduction to the ef-themes
UPDATE 2022-08-18 13:30 +0300. Watch the presentation, which demonstrates each of the eight themes in the collection: https://protesilaos.com/codelog/2022-08-18-ef-themes-demo/.
The ef-themes is an in-development project I launched two days ago.
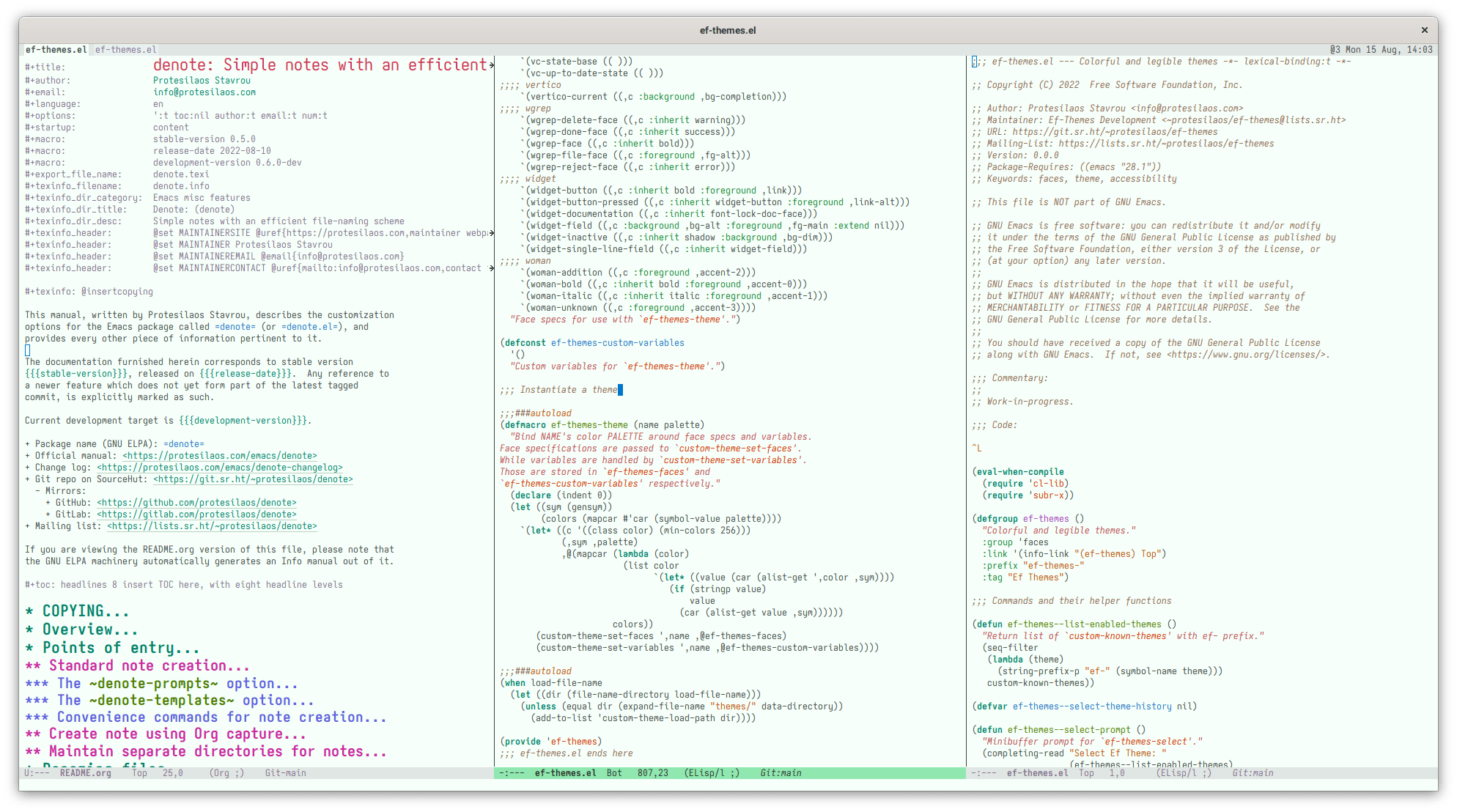
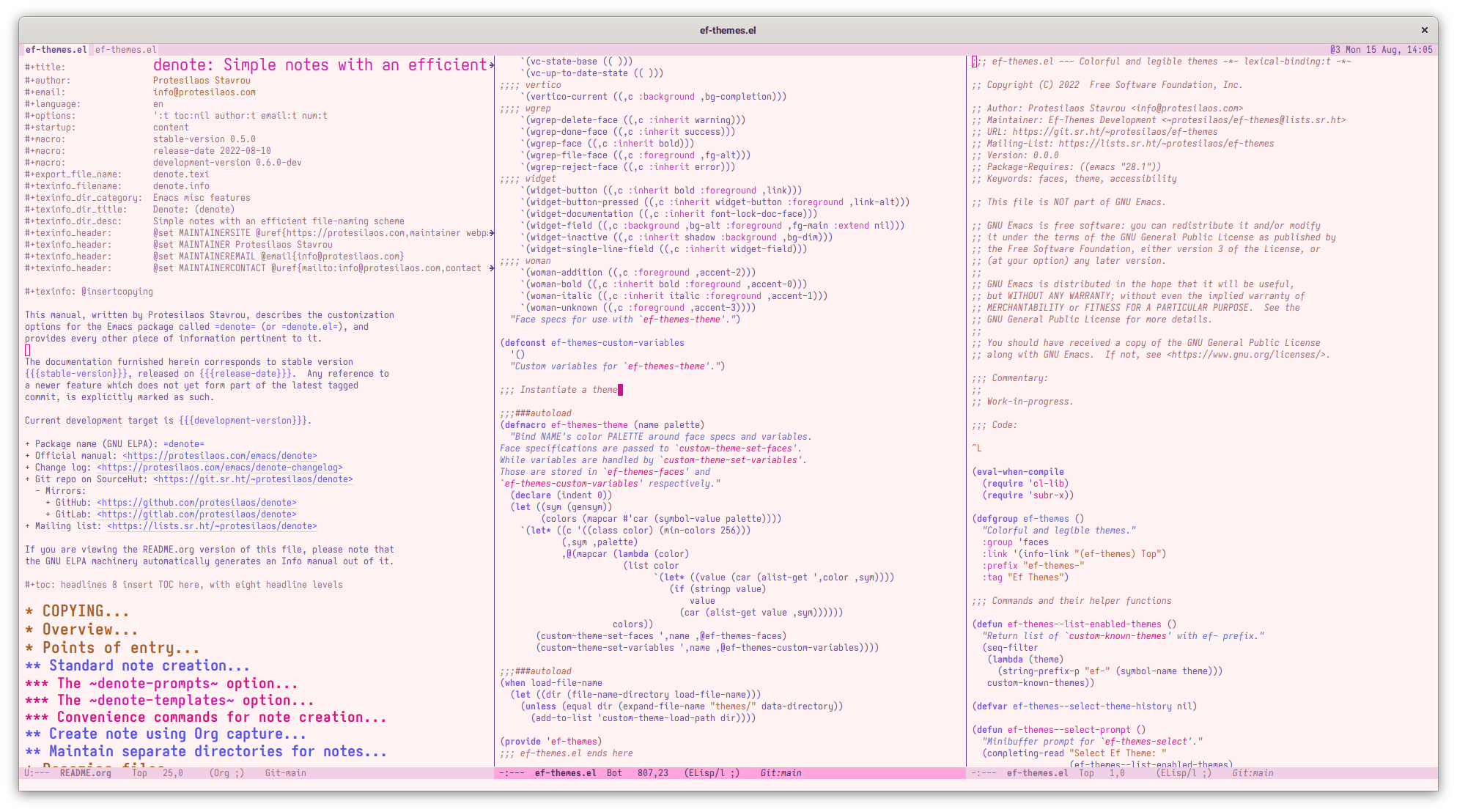
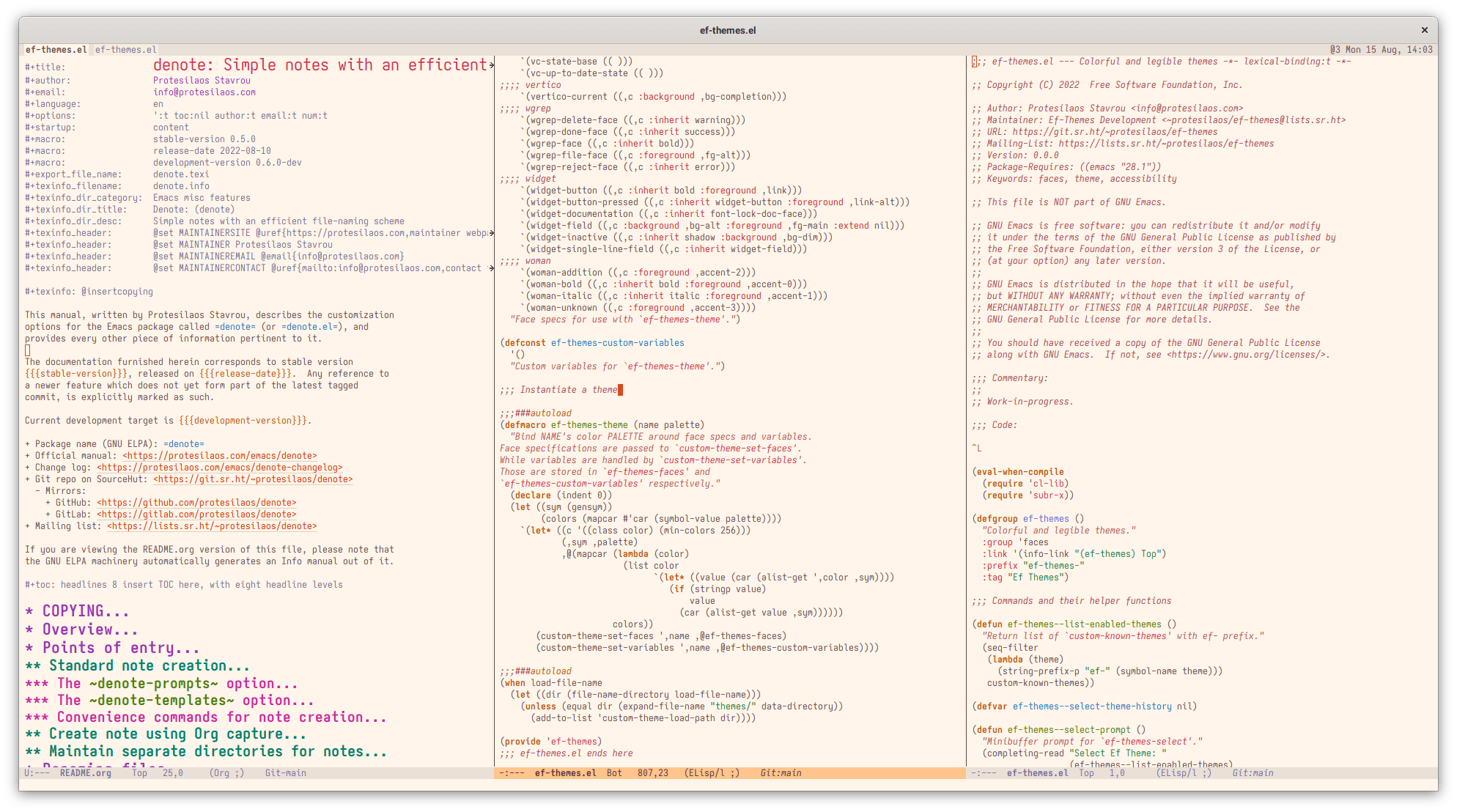
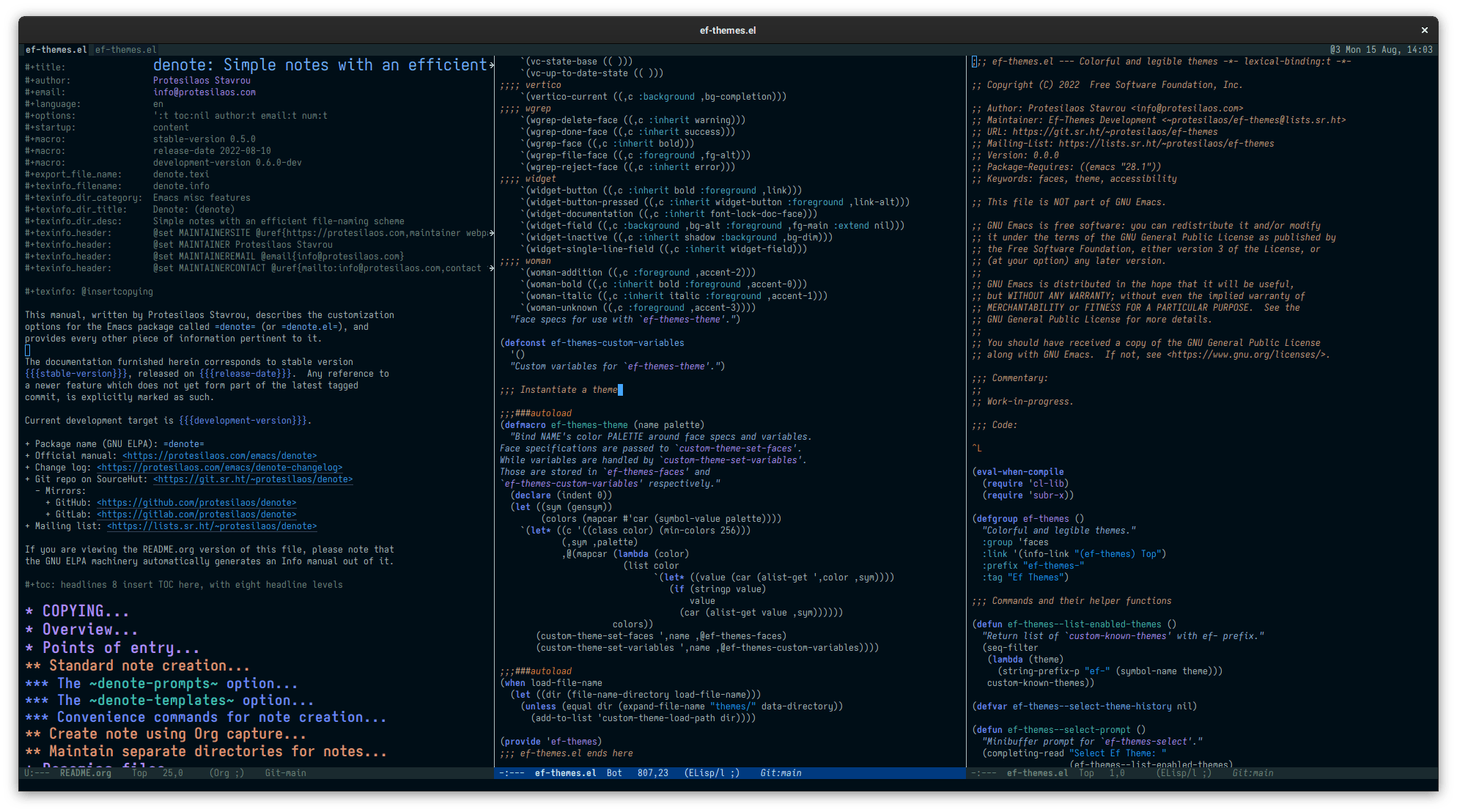
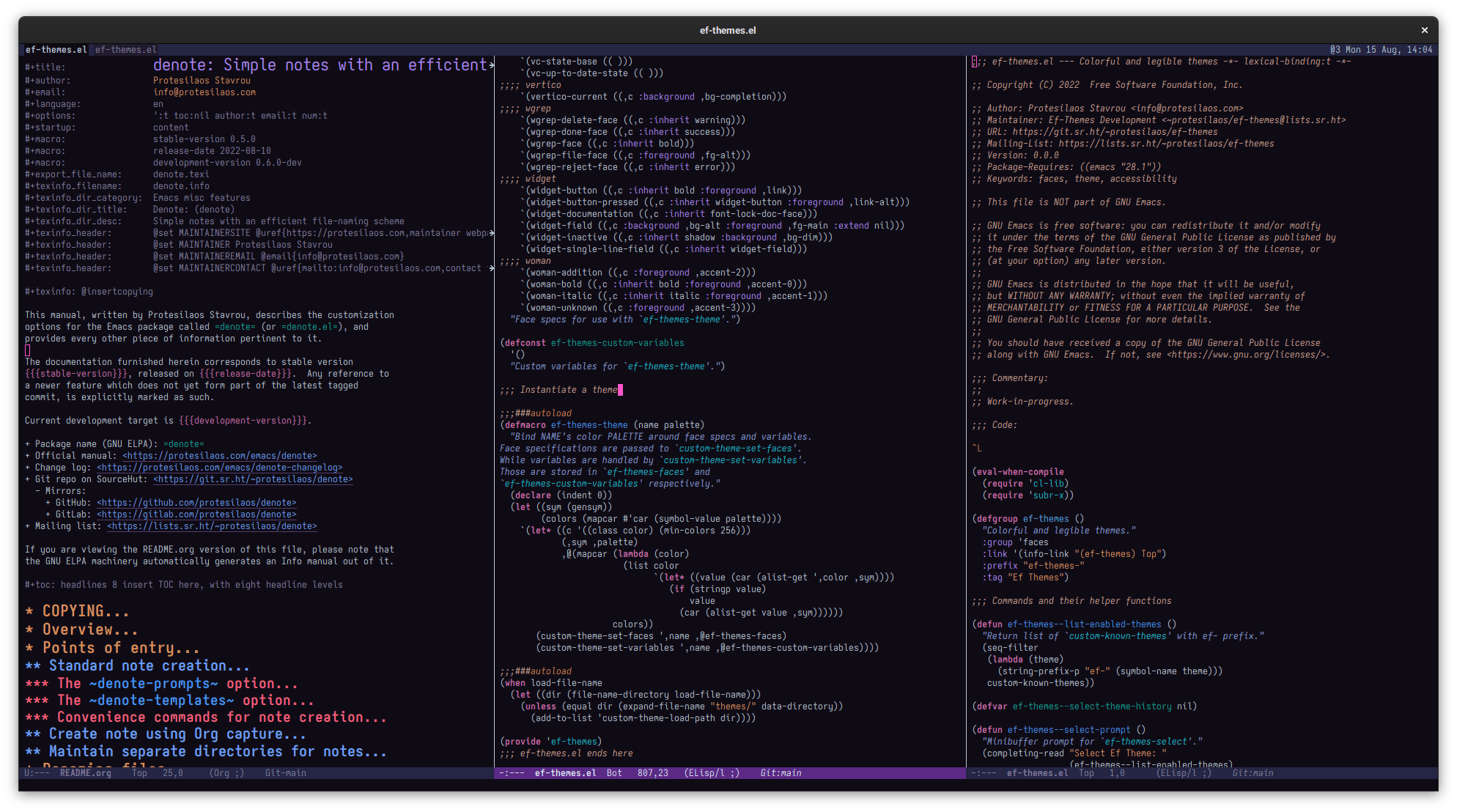
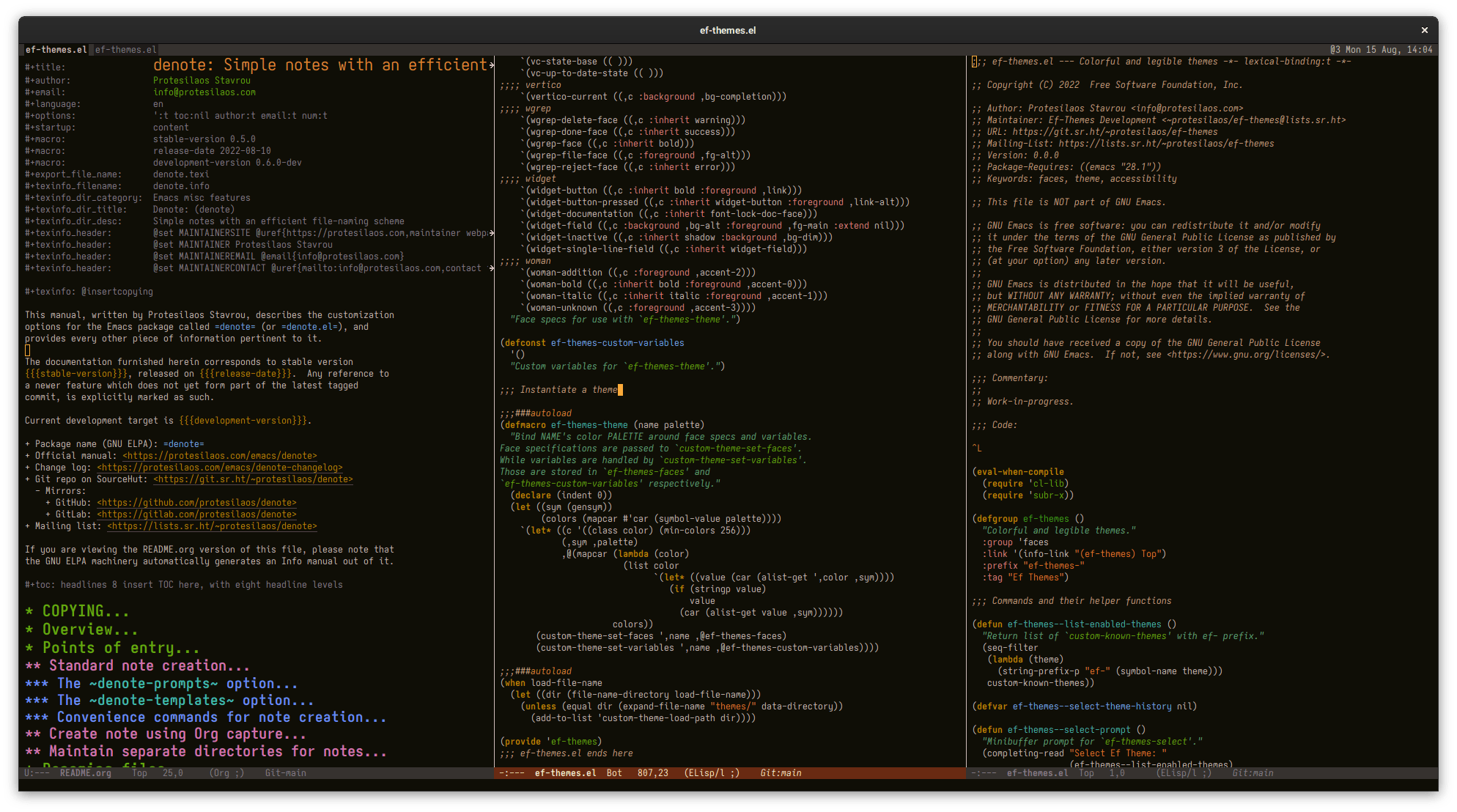
But first check some screenshots and then you can proceed to the rest of
text. Click to enlarge them and zoom in.
The themes in order:
ef-springef-summeref-dayef-nightef-winteref-autumn
This set is not complete. I still have two more themes in mind. Expect updates later today or tomorrow.
I plan to finalise the first version of the package during this week.
Sources
- Package name (GNU ELPA):
ef-themes(not available yet) - Git repo on SourceHut: https://git.sr.ht/~protesilaos/ef-themes
- Mirrors:
- Mailing list: https://lists.sr.ht/~protesilaos/ef-themes
What are these?
They are my answer to the following persistent questions surrounding my
modus-themes:
- Can you make them a bit more colourful?
- Can we have a variant with less intense colours?
There are technical reasons why the modus-themes are designed the way
they are. In short: accessibility demands as much.
Principles of the ef-themes
-
Minimum contrast ratio of 4.5:1 against the main background (WCAG AA standard). In practical terms, the
ef-themeswill be perfectly legible for most users. Use mymodus-themespackage (also built into Emacs 28 or higher) if you need top-class accessibility. -
Curated list of supported packages. I already support many packages though I will only cover what I use and/or know is in a well-maintained state. Package authors must take care to use considerate colours. Themes cannot support every package out there (and I won’t tell you how many hours go into testing everything).
-
No customisation options! Either you like them or you don’t. We can always tweak how things look, though the overarching design objective is “good defaults”.
Minimal VS maximal scope
The ef-themes are meant to be minimal in scope, as opposed to my
modus-themes whose accessibility requirements make them maximalist by
necessity. The modus-themes are such because:
- Accessibility is not a one-size-fits-all. Customisation options are necessary to empower users.
- Accessibility is as good as its weakest link. If the user spends all day using FOO package, it needs to be perfectly legible, otherwise the whole theme fails to deliver on its promise.
The ef-themes can afford to be minimal because they do not have such a
lofty accessibility target.
Will you stop using the modus-themes?
No. There is a reason I developed them and it is not because of whimsy. For me accessibility matters greatly.
What does “Ef” (εὖ) mean?
It is a Greek word, typically used as a prefix. It means “good”, “well”, “nice”, and the like.
Can I use them right now?
Yes, provided you understand what it means to track an in-development project. I may break things without prior notice.
Assuming you don’t have a specific setup to use packages directly from
source, you need the git executable to do the following.
-
On the command-line, run:
git clone https://git.sr.ht/~protesilaos/ef-themes /path/to/ef-themesReplace
/path/to/ef-themeswith the location you want to store those files at. -
Now insert this in the
*scratch*buffer and then evaluate it:(package-install-file "/path/to/ef-themes")Again, replace the path with the one you are using.
[ You can always evaluate any snippet by typing
M-:(by default, it runs the commandeval-expression), inserting the code at the minibuffer prompt, and following it up withRET. ]
Stay tuned for more!